Make Mine a Mini, Workflow
admin
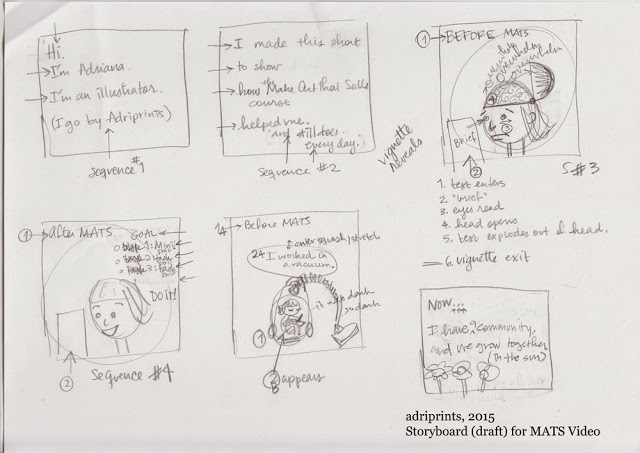
Previously, I posted this animated short featuring my illustrations. In this post, I wanted to share my workflow in After Effects so that I could easily reference what I did, what I learned, and what I think could improve in my workflow moving forward. This post is also to help my illustration friends who might want to try it, too!
Workflow #1
for the first half of the short
the "overwhelm" sequence
1. Complete final sketch for placement of all items
2. I used a light table to illustrate various elements of the final image in pen & ink individually (so they're not touching or overlapping).
3- Scan and make a vector composition (placement of all assets/icons) use sketch for reference.
NOTE: Everything that you want to animate individually, needs to be on its own layer (head vs. top of head in my case) and use an artboard that is the size of your final screen to help with proportion. You don't wanna draw in After Effects. It's clumsy, and on my computer it's so huge it time-lags to do anything.
4- Bring illustrated assets into project panel of After Effects (file> Import, x-retain layer size> Import)
5- Make a new composition (ctrl+n) at the desired length and specs.
6- Drag your file from the project panel to the timeline area.
7- Convert your file from vector to shape layer (right-click layer in timeline> convert to shape layer)
NOTE: This will explode into 200+ layers in After Effects if you're a rough-line illustrator like me. It's okay. We will get through this. If you're a super-clean vector illustrator it's even easier-- also maybe look at Flash as a simpler solution than AE.
8- Carefully separate layers into groups (took a long time with such tiny pieces in my artwork).
9- Then form groups into Pre-Comps (mini animation canvases). Assign the anchor point to the right part of each element (Y). Make sure all elements are where you want them to be at the end.
10- ANIMATE!
Tips on Animation
Workflow #1
for the first half of the short
the "overwhelm" sequence
1. Complete final sketch for placement of all items
2. I used a light table to illustrate various elements of the final image in pen & ink individually (so they're not touching or overlapping).
 |
| Inked text and brain for final animation. |
NOTE: Everything that you want to animate individually, needs to be on its own layer (head vs. top of head in my case) and use an artboard that is the size of your final screen to help with proportion. You don't wanna draw in After Effects. It's clumsy, and on my computer it's so huge it time-lags to do anything.
4- Bring illustrated assets into project panel of After Effects (file> Import, x-retain layer size> Import)
5- Make a new composition (ctrl+n) at the desired length and specs.
6- Drag your file from the project panel to the timeline area.
7- Convert your file from vector to shape layer (right-click layer in timeline> convert to shape layer)
NOTE: This will explode into 200+ layers in After Effects if you're a rough-line illustrator like me. It's okay. We will get through this. If you're a super-clean vector illustrator it's even easier-- also maybe look at Flash as a simpler solution than AE.
8- Carefully separate layers into groups (took a long time with such tiny pieces in my artwork).
9- Then form groups into Pre-Comps (mini animation canvases). Assign the anchor point to the right part of each element (Y). Make sure all elements are where you want them to be at the end.
10- ANIMATE!
Tips on Animation
- Let your storyboard be your guide.
- Work backward from your storyboard key images.
- I think about the biggest movements and mark where I want those actions to hit on the timeline using the markers.
- It's easier if you already have music to match the movement.
- Then, I work between the markers. I go through each pre-comp to animate each item individually, then as a group, and lastly, each section until satisfied.
- To export hit Ctrl+m to render queue and click"render".
- Lastly, I put the rendered clips together in MovieMaker... You do not want to do any real editing in MovieMaker so be sure your clip is the approximate right length, your transition in and out is the way you want it to look, and that your text is the correct size. Windows Movie Maker is really easy to use, but you cannot control details very well.
Workflow #2
for the second half of the short
the "ibis hideaway" sequence (as shown above)
1- Used my final pattern "Ibis Hideaway" as layout for my final composition
2- separated each layer (30+) into .png files with transparency exported from Illustrator
Note: I preserved the artboard size for each item. I thought this would help with placement in AE and it did, but it makes anchor points really critical and you can't use the shotcut "ctrl+alt+home" to automatically center the anchor point for each object b/c it's the size of the artboard. Plus it's annoying to select items when you do this. But, I did like that it created a more manageable series of layers and pre-comps.
3- In AE, import files into the Project Panel and make a new composition.
4- Drag your files from the project panel to the timeline area.
5- Form layers into groups (took a long time with such tiny pieces in my artwork).
6- Then form groups into Pre-Comps (mini animation canvases). Assign the anchor point to the right part of each element (Y). Make sure all elements are where you want them to be at the end.
7- ANIMATE!
- - - -
Moving forward, I liked the simplicity of the second workflow. Pre-grouping the elements that I knew were not going to need individual animation saved me a lot of time. It sacrificed control, and in some cases visual quality - one of the butterflies came in pixelated and I don't know why. I must not have used the same settings as with the other .png files.
If I do a character or puppet animation I would need to export each element of the figure as a transparent .png illustrated in either PS or AI. I think it could work, and then I'd use the anchor points like the hinges we made in paper animation! So excited.
If you know of a better way to get raster or complex vector images into AE, or if I glaringly forgot or missed something, please do not hesitate to e-mail or comment and let me know. I'm just getting into AE and would love to use my time as efficiently as possible so any advice is welcomed!
the "ibis hideaway" sequence (as shown above)
1- Used my final pattern "Ibis Hideaway" as layout for my final composition
2- separated each layer (30+) into .png files with transparency exported from Illustrator
Note: I preserved the artboard size for each item. I thought this would help with placement in AE and it did, but it makes anchor points really critical and you can't use the shotcut "ctrl+alt+home" to automatically center the anchor point for each object b/c it's the size of the artboard. Plus it's annoying to select items when you do this. But, I did like that it created a more manageable series of layers and pre-comps.
 |
| See what I mean about preserving the artboard? |
3- In AE, import files into the Project Panel and make a new composition.
4- Drag your files from the project panel to the timeline area.
5- Form layers into groups (took a long time with such tiny pieces in my artwork).
6- Then form groups into Pre-Comps (mini animation canvases). Assign the anchor point to the right part of each element (Y). Make sure all elements are where you want them to be at the end.
7- ANIMATE!
- - - -
I asked Jake Bartlett of the "Animating With Ease" Skillshare Class about his workflow after he's done animating, and here's what he had to say:
...I use Adobe Premiere for all of my editing needs. It works wonderfully with all of the other Adobe products and is extremely robust. For still titles, I use the built in title maker, and for anything animated or more designed, I'll use AE or Illustrator. The workflow depends on the project, but if I'm animating to music or a VO track I typically will edit the audio first in Premiere, and then copy and paste the audio clips directly from my Premiere sequence into a composition in After Effects. That way I have the audio reference inside AE while I'm animating. Hope that helps!Thoughts, Questions, etc.
Moving forward, I liked the simplicity of the second workflow. Pre-grouping the elements that I knew were not going to need individual animation saved me a lot of time. It sacrificed control, and in some cases visual quality - one of the butterflies came in pixelated and I don't know why. I must not have used the same settings as with the other .png files.
If I do a character or puppet animation I would need to export each element of the figure as a transparent .png illustrated in either PS or AI. I think it could work, and then I'd use the anchor points like the hinges we made in paper animation! So excited.
If you know of a better way to get raster or complex vector images into AE, or if I glaringly forgot or missed something, please do not hesitate to e-mail or comment and let me know. I'm just getting into AE and would love to use my time as efficiently as possible so any advice is welcomed!